下面将以H5制作工具为实例来带大家了解几种常见的H5动效制作方法,看看H5动画是如何“降生”在这个世界上的。
一、 H5制作工具自带的动画功能
目前市面上用的比较多的H5制作工具有木疙瘩、 ih5等,下面以木疙瘩为例给大家介绍:
1·关键帧动画:可以实现常见的动画效果,比如:位移、大小、旋转、透明度改变等;
2·变形动画:可以实现形状的改变和颜色过渡的动画效果;
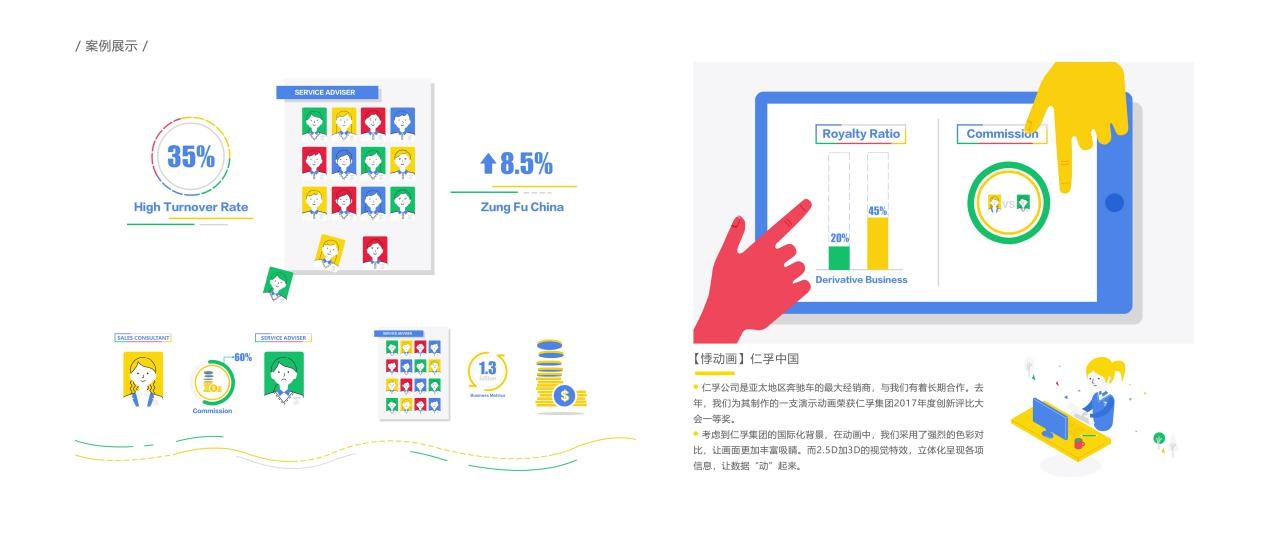
3·进度动画:可以实现进度走势效果,图表走势图和打字机效果用进度动画来做比较理想。

GIF图片是擅长于制作细节的小动画,位图,优势在于 “体型”小,制作成本低。GIF动画常在H5动效里用做loading效果、热门小标签等,所以,小的动画可以用GIF来展现。
GIF动画的制作方法有很多种,可以通过PS来制作,也可以在AE中制作好视频再导入到PS中转成GIF动画形式。
三、逐帧动画
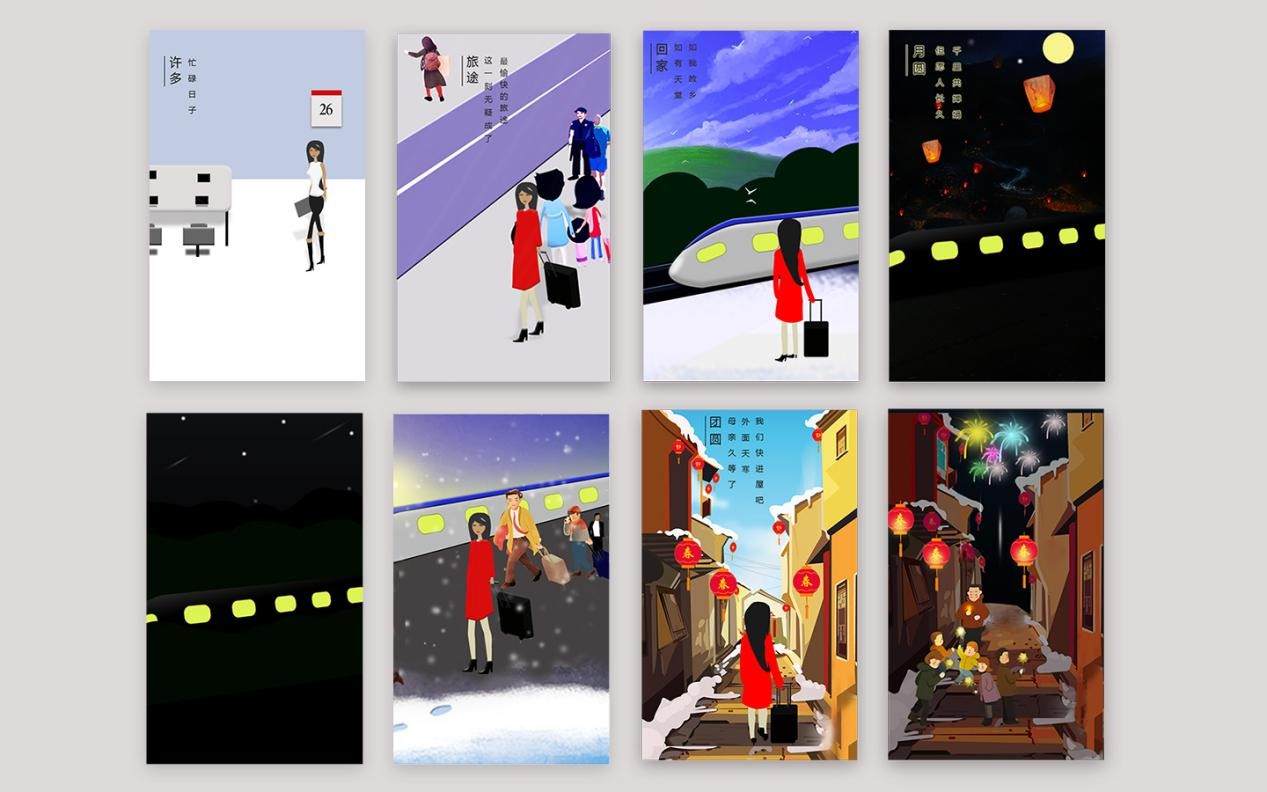
逐帧动画就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。

2·缺点:因为每一帧都不是不同的图片,制作会有很大负担,且最终的文件也很大,不利于在网上传播展示。
鉴于以上优缺点,在制作动画过程中可以少量地添加逐帧动画来表现一些细节。逐帧动画的实现很简单,但逐帧动画的内容制作却常常会让人感到头痛,那么下面三种获得逐帧动画内容的方式就不失为灵感枯竭时的好方法。
1.手绘:如果手绘能力较好,可以将每一帧的画面自己画出来,当然这样工作量也会比较大。
2.从视频中获取:如果看中某个视频里的某段动画效果,想用到项目当中来,可以通过AE将视频转换成序列帧图片之后插入。
3. 从gif动画中获取:如果看中的是GIF动画里面的素材,同样也可以将图片获取,需要先下载看图软件“2345看图王“或者“7GIF“,将GIF图里的每一帧图片保存出来,然后再进行插入。
四、视频
H5页面中,很多效果其实是视频,如果不带交互效果,用视频全屏的方式来播放动画也是有非常不错的选择。
五、在H5制作工具中插入代码实现动效
很多H5制作工具,也支持插入代码来辅助实现一些功能。如果是对前端有深入了解的设计师,可以将制作的H5页面从制作工具中导出为html文件格式,在源文件里面添加一些前端代码,html5加上css3.0配合javascript可以实现很多不错的效果,如:3D效果,svg和canvas绘图动画等。

当然,如果你觉得自己不能胜任这么复杂的制作任务,那云帆动画将会成为你制作帮手中的不二之选。云帆动画,让动画有料有趣有深度。